Wspinaj.eu
Samouczek Wspinaj.eu to aplikacja mająca ułatwić użytkownikom strony przyswojenie sobie prezentowanego materiału. Dostępność poprzez www, aplikację systemu Windows oraz aplikację platformy Adobe Air pozwala na uruchomienie samouczka pod większością popularnych systemów operacyjnych (Windows, Mac, Linux).
Zawarte w aplikacji offline załączniki zapewniają dostęp do wszystkich materiałów nawet na komputerach pozbawionych dostępu do internetu.
Aplikacja umożliwia wykorzystanie głosu lektora, utworzenie tekstu lub pokazu slajdów a nawet tworzenie dynamicznych interaktywnych animacji, quizów i mini-gier.
Technologie
Aplikacja oparta jest o technologię Adobe Flash. Rozprowadzana jest jako animacja na stronie www, aplikacja Windows oraz aplikacja Adobe AIR.
Wyświetlana treść zapisana jest na stałe w aplikacji w formacie XML, a załączniki rozprowadzane są razem z aplikacją jako osobne pliki, dzięki czemu aplikacja może działać także bez dostępu do internetu.
Na potrzeby aplikacji napisaliśmy silnik formatujący, który zwiększył możliwości flasha w dziedzinie prezentacji tekstu. Standardowo flash potrafi wyświetlać jedynie listę wypunktowaną, nie da się zmienić stylu lub znaku używanego do punktowania. Nasz silnik potrafi punktować dowolnym znakiem lub nawet obiektem flash, automatycznie tworzy też listy numerowane. Jedynym problemem okazało się osadzanie obrazków w tekście, Adobe AIR po prostu ignoruje osadzone obrazki z powodów "bezpieczeństwa". Ponieważ bez kilkukrotnie bardziej skomplikowanego systemu składu tekstu nie udałoby się tego ominąć przy jednoczesnym zachowaniu kompatybilności z platformą flash i AIR, obrazki wstawiane są obok tekstu w marginesie. Ponieważ zawartość strony może się składać z wielu obiektów tekstowych, można ręcznie podzielić tekst aby w przybliżeniu opływał obrazek umieszczony w marginesie. System automatycznie wyznacza wielkość marginesów na podstawie listy obrazków danego elementu tekstowego i rozmieszcza w nich obrazki według kolejności wystąpienia w tekście.
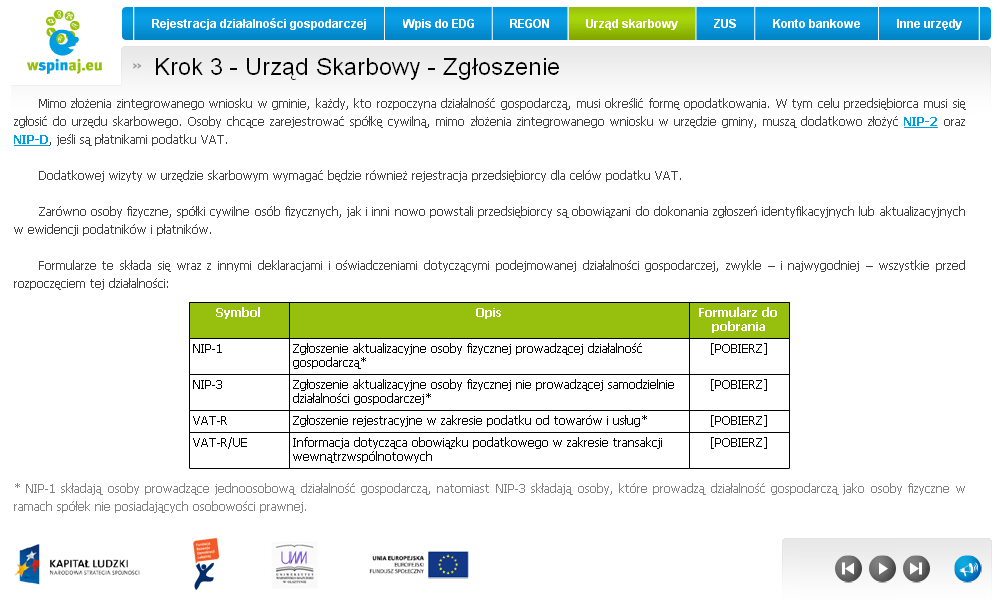
Platforma flash nie obsługuje także tabel. W celu ich prezentacji napisaliśmy prosty algorytm umieszczający formatowane pola tekstowe w odpowiedniej siatce (przykład powyżej). Obsługuje także łączenie komórek i kolor tła. Pozostawienie domyślnego tła komórek powoduje automatyczne tworzenie "zebry" czyli naprzemiennie jasnych i ciemniejszych wierszy. Pozostałe funkcje formatowania tekstu można osiągnąć podobnie jak w standardowym tekście html wykorzystywanym przez flash. Wysokości i szerokości poszczególnych kolumn wyliczane są w sposób automatyczny, ale zrezygnowaliśmy z obliczania względnej szerokości kolumn bez podanego rozmiaru na podstawie długości tekstu wewnątrz komórki (tak jak dzieje się to w standardowym html) na rzecz równego rozłożenia szerokości. Daje to lepszą kontrolę nad szerokością i poprawia wygląd bez potrzeby dodatkowego określania wielkości każdej komórki.
Aplikacja pozwala na użycie plików dźwiękowych na przykład z tekstem czytanym przez lektora. Ścieżkę dźwiękową dzieli się na kawałki wielkości akapitów, po przypisaniu atrybutu "sound" do wybranych części tekstu jest on automatycznie podświetlany w czasie czytania. Dzięki temu nie trzeba stosować aplikacji do synchronizacji animacji z muzyką, wystarczy dowolny edytor dźwięku w celu podziału oraz opis, który plik zawiera jaki tekst. Dźwięki ściągane są na bieżąco podczas czytania tekstu, więc otwieranie samej aplikacji w trybie online odbywa się szybciej. Użytkownicy, którzy nie będą słuchać ścieżki dźwiękowej nie będą też niepotrzebnie obciążać łączy internetowych. Poniżej przykład tekstu podświetlonego w czasie czytania:
Działanie aplikacji
Po uruchomieniu aplikacja natychmiast wyświetla pierwszą stronę treści. Jeśli jest to slajd, zaczyna się pokaz slajdów. Jeśli dla strony przypisana jest ścieżka dźwiękowa z lektorem, rozpoczyna się odtwarzanie.
W każdej chwili użytkownik może przejść do następnej/poprzedniej strony lub slajdu a także zatrzymać lub wznowić pokaz za pomocą paska nawigacji na dole ekranu pokazującego bieżącą stronę oraz przyciski nawigacji. Jeśli treść tekstowa nie mieści się na jednej stronie, pojawia się pasek przewijania. Ponad treścią stale widoczny jest tytuł strony.
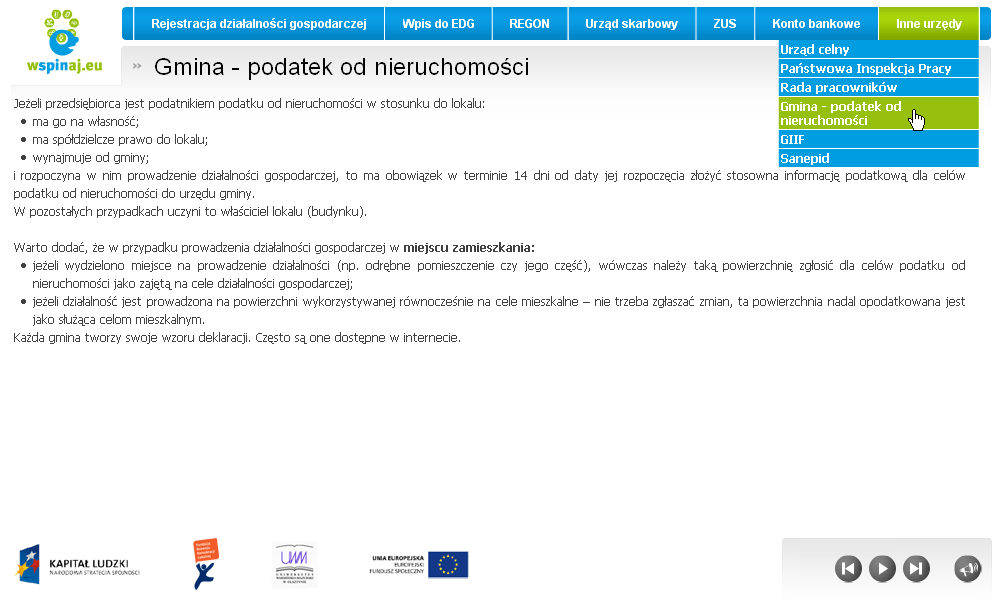
W górnej części aplikacji widoczne jest menu z listą poszczególnych działów materiału.